Boring But Essential WordPress Admin Re-styling
- August 3, 2017
- Lists, Tutorials, WordPress Web Design
We had a client recently report a bug on her website.
She was trying to update a customer’s user record in the WordPress admin area, and when she saved the record, her changes weren’t getting written to the database.
Yikes! Could this be correct?
Our WordPress developers in Fort Collins took a look at her back-end custom code to look for anything that might cause a problem with record INSERTS or UPDATES. Nothing obvious.
To make matters worse, we couldn’t reproduce the problem on our end. We were adding and editing user records with no issues at all…Until suddenly we realized what was happening.
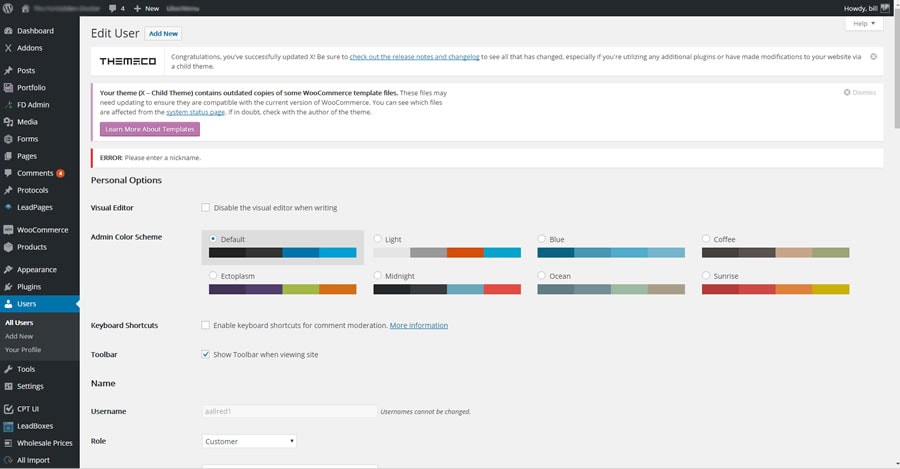
Using the exact same user record the client had been trying to alter, we realized that the record was indeed failing to update, but there was nothing mysterious about it. Can you see the problem?
Instead the page was throwing an admin alert error. Now many of you out there may be used to the subtle WordPress alerts and your eyes go right where they should. Others of you may have missed the error; especially in among other alerts at the top of the page.
There is a surprising dearth of content on this topic, considering how easy some of these alerts can be to miss. And in this age where less and less web-savvy people are taking on more and more tasks within web applications like WordPress, it seems high-time to me that we are able to change these error messages to be more clearly visible. This has caused me to swallow hard, and make my first entry in the WordPress tutorial realm.
Hopefully some of you out there will appreciate these hacks.
Now for better or worse, the current WordPress admin is going for a clean look on alerts and messaging. The Error or Success messages are black text on a white background with the left border of the alert box colored red or green.
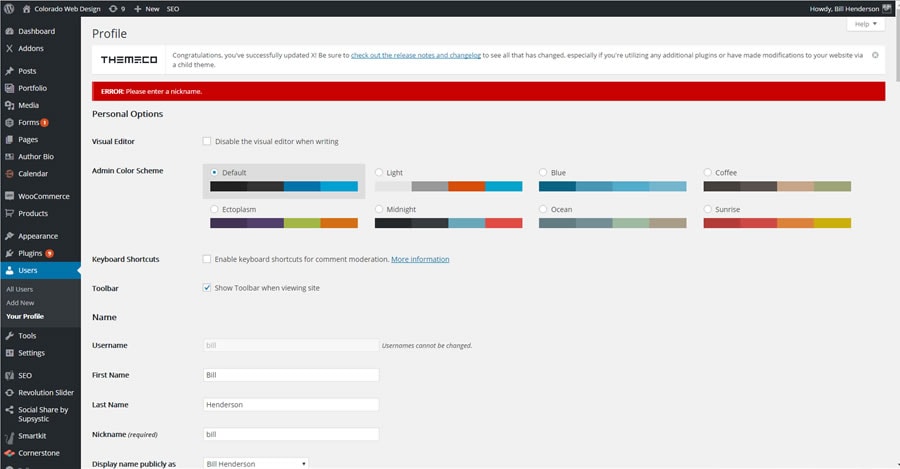
If you would like yours or your clients’ admin alerts to instead be red background, white text, or green background, white text, so that the entire WordPress admin alert is a red bar or green bar, like the image below, then continue reading and I’ll show you how to do it!
Ok this is going to take a modification to the functions.php page for your website’s theme, and we will also create a new, simple CSS file in which to apply our custom styles to the WordPress administrative area.
Step 1: Locate your child theme functions.php file
The location of the functions.php file can vary, based on theme developers and a few other factors, but in many cases, this file is located in:
yourdomain.com/wp-content/themes/your-child-theme/functions.php
You will either need to pull this file down to your local editor via FTP, or edit it directly in WordPress via the Appearance > Editor option. You should find functions.php in the list of files you can load and edit there.
NOTE: Be very careful editing in this interface if you have no other way to modify these files. One wrong character in a typo can create a white screen of death from which you cannot recover
Step 2: Modify the functions.php file
Find the bottom of the file, and just before the closing ?> mark, if present, paste in the following code:
// Look for Admin Stylesheet
function admin_stylesheet() { wp_enqueue_style(‘admin-styles’, get_stylesheet_directory_uri().’/admin.css’); }
add_action(‘admin_enqueue_scripts’, ‘admin_stylesheet’);
This function simply tells WordPress to locate the CSS files we are now going to create.
Step 3: Save the changes to the functions.php file
Step 4: Create CSS file
This can even be done in Notepad or Notes. What we need here is a file named admin.css. You will want to save this file in the same location as your child theme functions.php file.
Step 5: Add styles
Now here you can cut loose! Style away! But specifically if you are wanting to mimic the alert styles above, paste this into your new admin.css file and save:
/* Red bar for error alert */
.notice-error, div.error {
background-color: #c80000!important;
color:#ffffff!important;
}
/* Green bar for success alert */
.notice-success, div.updated {
background-color: #00661a!important;
color:#ffffff!important;}
/* White text even in error links */
.error a{
color:#ffffff!important;
}
/* White text even in success links */
.updated a{
color:#ffffff!important;
}
Step 6: Save changes and upload
Once you publish these changes to your live site, you should immediately start seeing the alerts with our superior styling and visibility.
Hopefully this WordPress hack for more visible admin alerts will be useful for you! Let’s get those WordPress admin alerts readable for our customers!
What other style changes would you like to see to improve the customer experience in WordPress administrative pages? Requests or other hacks are welcome.
Bill lives and plays in Fort Collins, Colorado. After a fulfilling career for a Fortune 50 company, Bill founded Colorado Web Design in 2012 with a passion for creative digital solutions for business. Bill likes to manage a wide variety of projects and tasks for his clients in the digital space. The creative elements of website design, application design, and marketing are enough to keep anyone busy and engaged, but wiping the slate clean over and over at the start of new projects comes with its own challenges. "I like to start with really good client communication sessions. The rest is easy if you get started in the right way." He plays tennis, bikes, and hikes and then undoes all of that with too much delicious food and TV watching.
About Colorado Web Design
We've been building websites for Colorado businesses since 2002. We are a small team of dedicated individuals who love the challenge of each new marketing project. We live and play in northern Colorado.